دوره آموزش زبان HTML
در این دوره از دوره های آنلاین برنامه نویسی و طراحی وبسایت مجله اینترنتی مبین و فناوری اطلاعات مبین میخواهیم بپردازیم به آموزش زبان HTML.
در بخش اول ما آموختیم که زبان html چیست و با ساختار تگ ها آشنا شدیم. در این بخش با تگ های بیشتری آشنا میشویم.
بخش دوم
یکی از اصلی ترین عناصری که در هر وبسایت نمایش داده میشود، متن است . شما برای نمایش متن در صفحات وب تگ های زیادی را در اختیار دارین که هر کدام ویژگی ها و ارزش خود را دارد.
بررسی تگ های نمایش متن :
توجه : لازم به ذکر است که شما با ساختار تگ ها در بخش قبل آشنا شده اید.
- تگ p : تگ p برای نمایش پاراگراف استفاده میشود.اصولا برای نمایش محتوا مقالات از این تگ استفاده میشود.
- تگ b : تگ b برای نمایش متن های بولد (bold) شده استفاده میشود. معمولا برای اینکه یک قسمت از یک متن را توپر تر نمایش داد از این تگ استفاده میشود.
- تگ i : تگ i برای نمایش متن های کج یا italic استفاده میشود.
- تگ span : تگ span برای نمایش متن های کوتاه و کوچک و بعضا کم اهمیت استفاده میشود.
البته تگ های دیگر هم برای نمایش متن وجود دارد ولی از مهمترین تگ ها، این ۴ تگی که در بالا اشاره کردیم میباشند.
توجه : لازم به ذکر است که شما میتوانید به عنوان مثال از تگ b در تگ p یا از تگ i در تگ b و … استفاده کرد.
چگونه یک بخش از یک متن را به یک آدرس خاص لینک کنیم ؟
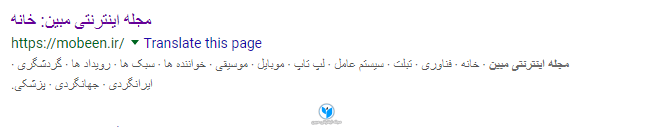
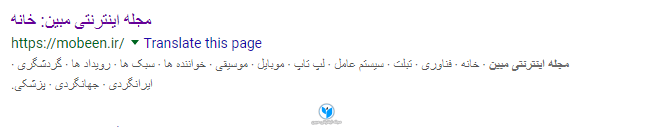
شما در بسیاری از صفحات وب دیده اید که وقتی روی یک بخش از یک متن کلیک میکنید شما را به یک صفحه جدید میبرد. نمونه بارز این مثال خوده گوگل است :


شما وقتی روی این لینک ها کلیک کنید شما را به یک صفحه ی دیگر انتقال میدهند.
اما برای اینکه بتوانیم اینکار را انجام دهیم چه باید کرد ؟
برای اینکار ما از تگی به نام تگ a استفاده میکنیم. به این صورت :
<a href=”https://mobeen.ir/page-name”>مجله اینترنتی مبین</a>
ویژگی href در تگ a تعیین کننده ی آدرسه مد نظر ماست.شما کافیست آدرس صفحه مورد نطر خود را میان دو دَبِل کوتیشن (double quotation) قرار دهید.
اما برای نمایش عنوان یک مقاله، محصول یا … در صفحات وب شما باید از تگ های هدینگ (heading) استفاده کنید.
اما تگ هدینگ چیست ؟ متن هایی که در تگ های هدینگ قرار میگیرند از ارزش بالاتری نسبت به متنون تگ های p یا b و … برخوردار هستند.در زبان html ما ۶ تگ هد داریم که به ترتیب اهمیت در پایین ذکر شده اند :
H1
H2
H3
H4
H5
H6
تگ h1 با ارزش ترین تگی است که در کل صفحه وب شما وجود دارد و شما تنها باید یکبار از این تگ استفاده کنید در غیر این صورت از سمت گوگل(موتور های جستجو) امتیاز منفی دریافت خواهید کرد. پس سعی کنید متنی با ارزش را در این تگ قرار دهید مانند عنوان مقاله یا نام محصول.
تگ h2 اما نسبت به h1 از ارزش کمتری برخوردار است و شما میتوانید تا ۲ بار از این تگ استفاده کنید. و تگ h3 نیز به همین ترتیب است و شما تنها میتوانید ۳ بار از این تگ در هر صفحه استفاده کنید و تگ های دیگر به ترتیب از ارزششان کاسته شده و شما میتوانید بینهایت از این تگ ها استفاده کنید.
توجه : وقتی میگوییم ارزش هر تگ، منظورمان ارزش سئو (SEO) میباشد.
امیدوارم این بخش نیز برای شما مفید واقع شده باشد. لطفا نظرات خود را در انتهای همین پست برای ما ارسال کنید.
جهت سفارش و طراحی وبسایت میتوانید با ما تماس بگیرید : ۰۹۱۲۲۲۰۸۵۶۷ – www.mobeen.org






Leave a Review